A 'poor man' spell checker for the IPython notebook
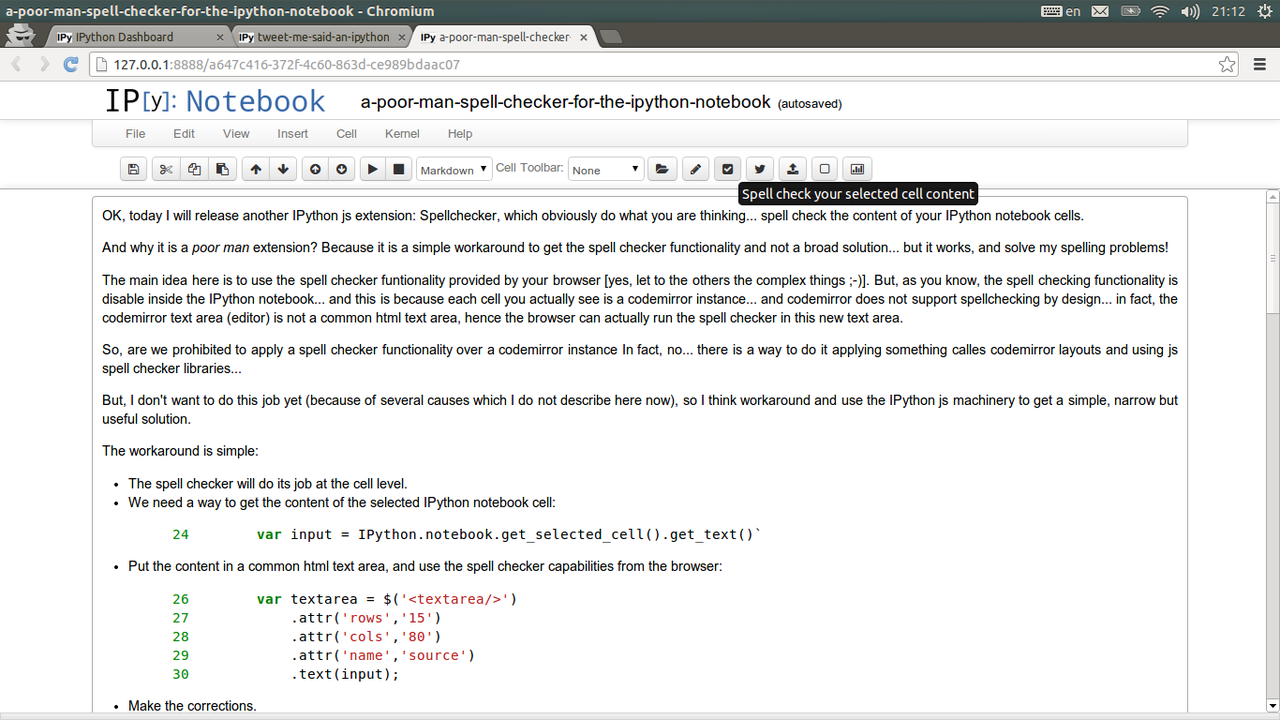
OK, today I will release another IPython js extension: Spellchecker, which obviously do what you are thinking... spell check the content of your IPython notebook cells.
And why it is a poor man extension? Because it is a simple workaround to get the spell checker functionality and not a broad solution... but it works, and solve my spelling problems!
The main idea here is to use the spell checker functionality provided by your browser [yes, let to the others the complex things ;-)]. But, as you know, the spell checking functionality is disable inside the IPython notebook... and this is because each cell you actually see is a codemirror instance... and codemirror does not support spell checking by design... in fact, the codemirror text area (editor) is not a common html text area, hence the browser can not actually run the spell checker in this new text area.
So, are we prohibited to apply a spell checker functionality over a codemirror instance? In fact, no... there is a way to do it applying something called codemirror layouts and using js spell checker libraries...
But, I don't want to do this job yet (because of several causes which I do not describe here now), so I thought workaround and use the IPython js machinery to get a simple, narrow but useful solution.
The workaround is simple:
- The spell checker will do its job at the cell level.

-
We need a way to get the content of the selected IPython notebook cell:
24 var input = IPython.notebook.get_selected_cell().get_text()
-
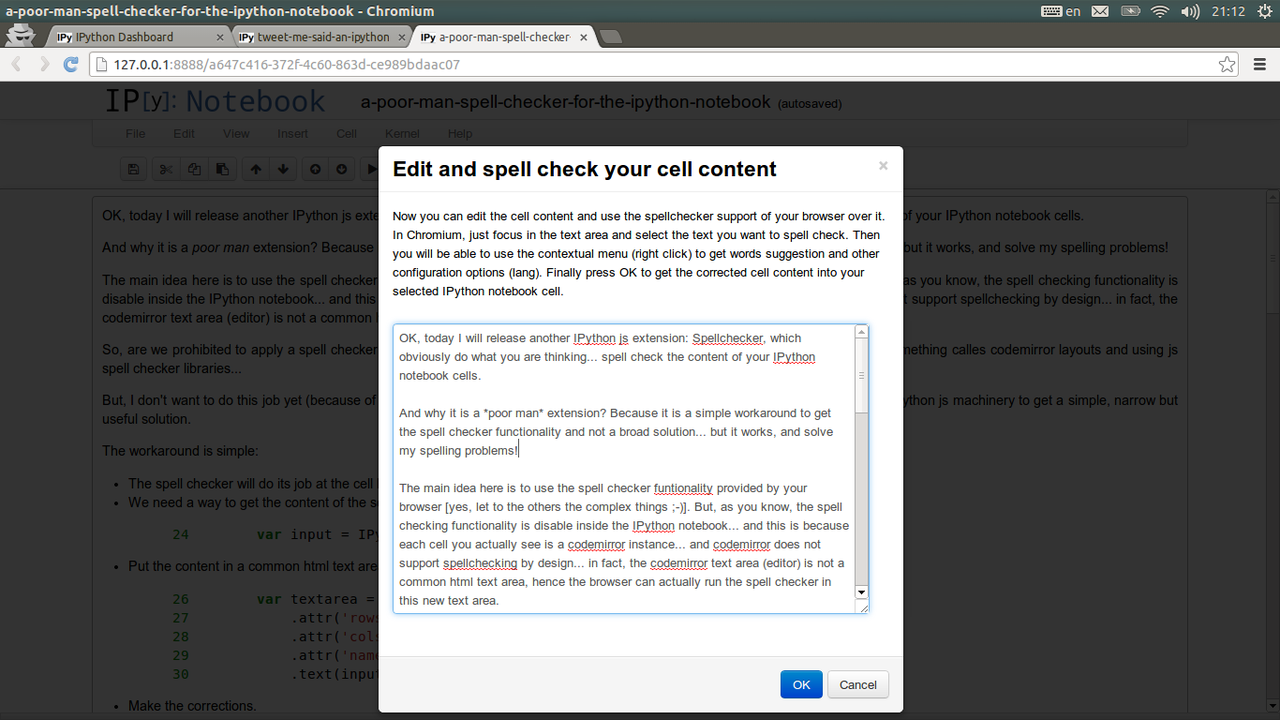
Put the content in a common html text area, and use the spell checker capabilities from the browser:
26 var textarea = $('<textarea/>') 27 .attr('rows','15') 28 .attr('cols','80') 29 .attr('name','source') 30 .text(input);
-
Make the corrections.

-
Get back the corrected content into the selected IPython notebook cell.
60 var corr_input = `$`.trim(`$`(textarea).val()); // note: backticks to avoid mathjax rendering, sorry. 61 console.log(corr_input); 62 IPython.notebook.get_selected_cell().set_text(corr_input);
And that's all... the complete code below:
cat -n /media/datos/Desarrollos/mIPyex/custom/spellchecker/main.js
As you can see at the end of the code... you have not only a button but also a keyboard shortcut to activate the spell checker extension: ALT + S (remember that the same goes for the Tweet me extension, but with ALT + T).
Again, the extension lives in this new repo: mIPyex, where I will upload the development versions of my own extensions. When I get them enough stable, I will make a copy of them in the IPython notebook extensions repo where you can get a lot of and useful interesting extensions.
OK, I hope you enjoy and use this extension... because the IPython notebook is not only for write code... it is also powered to write other things, such as this blog post, and we have to keep spelling mistakes as low as possible to make the read of our content pleasant...
See you...
Damián
Btw, don't forget this blog post is an ipynb file itself! So, you can download it from the "Source" link at the top of the post if you want to play with it ;-)
Comments powered by Disqus